PS: This was published on my Blog here.
C++ is a statically-typed, free-form, (usually) compiled, multi-paradigm, intermediate-level general-purpose middle-level programming language.
I have the same issue whereby after setting up my tasks.json file my code compiles successfully but does not output any cout streams to the output console. I am running macOS 10.12.4 and am not trying to debug, simply spit messages to the output console. My same experiment works on Windows by the way. Tasks.json for reference.
- Visual Studio Code highlights the breakpoint line. At this point, the Variables window shows that the args array is empty, and name and date have default values. Select Run Step Into or press F11. Visual Studio Code highlights the next line. Select Run Step Into or press F11.
- Visual Studio Code is not the same as the full Visual Studio, that Microsoft is well-known for. Years back, when I was doing development with Microsoft, this was the IDE that set high standards and I personally think, no other IDE can still come close to that.
In simple terms, C++ is a sophisticated, efficient, general-purpose programming language based on C.
It was developed by Bjarne Stroustrup in 1979.
One of C++'s main features is the compiler. This is used to compile and run C++ code.
A compiler is a special program that processes statements written in a particular programming language like C++ and turns them into machine language or 'code' that a computer's processor uses.
I actually wrote this article because I had a C++ assignment which required using a compiler. As usual, everyone was using the CodeBlocks IDE and Visual Studio IDE. But I was already used to Visual Studio Code for all my programming stuff.

I then set out to find a way of compiling C++ directly inside my own VsCode Editor, hence this article :).
In this article, I'll show you how to set up your compiler in VsCode and give you some links to some of the best C++ resources.
- Prior knowledge of C++
(I assume you're learning C++, about to start learning, or just reading this for fun. This article is not a C++ 101 tutorial – some understanding of C++ is needed.) - Visual Studio Code Editor
Download here and read the setup docs for Windows, Linux and Mac - Internet connection (!important)
Disclaimer!
I will be using a Windows OS throughout this article, but I'll provide links to resources that will help those using other operating systems.
Now let's get started!
- Head to www.mingw.org and click the “Download/Installer” link to download the MinGW setup file, or click here for Windows, here for Linux, and here for Mac
MinGW, a contraction of 'Minimalist GNU for Windows', is a minimalist development environment for native Microsoft Windows applications.
- After downloading, install MinGW and wait for the “MinGW Installation Manager” to show up.
- When the “MinGW Installation Manager” shows up, click on
mingw32-gcc-g++then select “Mark for Installation”
- In the menu at the top left corner, click on “Installation > Apply Changes”
- Wait and allow to install completely. Ensure you have a stable internet connection during this process.
PATH is an environment variable on Unix-like operating systems, DOS, OS/2, and Microsoft Windows, specifying a set of directories where executable programs are located. In general, each executing process or user session has its own PATH setting. - Wikipedia
After installing MinGW, it can be found in C:MinGWbin. Now you have to include this directory in your environment variable PATH. If you've been using computers for a while now you should know how to do this already, but if you don't, here are a few resources:
- Click here for a Windows OS guide
- Click here for Linux
- Click here for a Mac OS guide
Now we have our compiler set up, let's install Code Runner
Code Runner allows you to Run code snippet or code file for multiple languages:
C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, and custom command.
- Click here to download
- Or search in VsCode marketplace tab
- After installing restart VsCode
- Open your C++ file in Vscode. Here's a basic hello world program below:
Save this file as test.cpp
- Use the shortcut
Ctrl+Alt+N - Or press F1 and then select/type Run Code
- Or right-click the Text Editor and then click Run Code in the editor context menu
The code will run and the output will be shown in the Output Window. Open the output window with `Ctrl+ shortcut.
- Use the shortcut
Ctrl+Alt+M - Or press F1 and then select/type Stop Code Run
- Or right-click the Output Channel and then click Stop Code Run in the context menu
Hurray, you just successfully set up your C++ environment in VsCode!
Here's a quick hint: By default, VsCode's output terminal is read-only. If you're running code that requires user input like:
you won't be able to type into the terminal, Cannot edit in read-only terminal.
To fix this, you need to manually enable read-write.
- In VsCode, Go to File > Preference > Setting.
- In the User tab on the left panel, find the extensions section
- Scroll and find 'Run Code Configuration'
- Scroll and find a checkbox
Run in Terminal(Whether to run code in Integrated Terminal) Check the box.
OR
- In your
setting.jsonfile, add:
Hurray, you're done and ready to roll :).
Here are some C++ resources you can use to get started with learning C++
- Code Runner by Jun Han
Thank you for reading!
-->The Azure Terraform Visual Studio Code extension enables you to work with Terraform from the editor. With this extension, you can author, test, and run Terraform configurations. The extension also supports resource graph visualization.
In this article, you learn how to:
- Automate the provisioning of Azure services using Terraform
- install and use the Terraform Visual Studio Code extension for Azure services.
- Use Visual Studio Code to write, plan, and execute Terraform plans.
Prerequisites
- Azure subscription: If you don't have an Azure subscription, create a free account before you begin.

- Terraform: Install and configure Terraform.
- Visual Studio Code: Install the version of Visual Studio Code that is appropriate for your environment.
Prepare your dev environment
Install Git
To complete the exercises in the article, you need to install Git.
Install HashiCorp Terraform
Follow the instructions on the HashiCorp Install Terraform webpage, which covers:
- Downloading Terraform
- Installing Terraform
- Verifying Terraform is correctly installed
Tip
Be sure to follow the instructions regarding setting your PATH system variable.
Install Node.js

To use Terraform in the Cloud Shell, you need to install Node.js 6.0+.
Note
To verify if Node.js is installed, open a terminal window and enter node -v.
Install GraphViz
To use the Terraform visualize function, you need to install GraphViz.
Note
To verify if GraphViz is installed, open a terminal window and enter dot -V.
Install the Azure Terraform Visual Studio Code extension
Launch Visual Studio Code.
Select Extensions.
Use the Search Extensions in Marketplace text box to search for the Azure Terraform extension:
Select Install.
Note
When you select Install for the Azure Terraform extension, Visual Studio Code will automatically install the Azure Account extension. Azure Account is a dependency file for the Azure Terraform extension, which it uses to perform Azure subscription authentications and Azure-related code extensions.
Verify the Terraform extension is installed in Visual Studio Code
Select Extensions.
Enter
@installedin the search text box.
The Azure Terraform extension will appear in the list of installed extensions.
You can now run all supported Terraform commands in your Cloud Shell environment from within Visual Studio Code.
Exercise 1: Basic Terraform commands walk-through
In this exercise, you create and execute a basic Terraform configuration file that provisions a new Azure resource group.
Prepare a test plan file
In Visual Studio Code, select File > New File from the menu bar.
In your browser, navigate to the Terraform azurerm_resource_group page and copy the code in the Example Usage code block:
Paste the copied code into the new file you created in Visual Studio Code.
Note
You may change the name value of the resource group, but it must be unique to your Azure subscription.
From the menu bar, select File > Save As.
In the Save As dialog, navigate to a location of your choice and then select New folder. (Change the name of the new folder to something more descriptive than New folder.)
Note
In this example, the folder is named TERRAFORM-TEST-PLAN.
Make sure your new folder is highlighted (selected) and then select Open.
In the Save As dialog, change the default name of the file to main.tf.
Select Save.
In the menu bar, select File > Open Folder. Navigate to and select the new folder you created.
Run Terraform init command
Launch Visual Studio Code.
From the Visual Studio Code menu bar, select File > Open Folder... and locate and select your main.tf file.
From the menu bar, select View > Command Palette... > Azure Terraform: Init.
When the confirmation appears, select OK.
The first time you launch Cloud Shell from a new folder, you're prompted to create a web application. Select Open.
The Welcome to Azure Cloud Shell page opens. Select Bash or PowerShell.
If you have not already set up an Azure storage account, the following screen appears. Select Create storage.
Azure Cloud Shell launches in the shell you previously selected and displays information for the cloud drive it just created for you.
You may now exit the Cloud Shell
From the menu bar, select View > Command Palette > Azure Terraform: init.
Visualize the plan
Earlier in this article, you installed GraphViz. Terraform can use GraphViz to generate a visual representation of either a configuration or execution plan. The Azure Terraform Visual Studio Code extension implements this feature via the visualize command.
From the menu bar, select View > Command Palette > Azure Terraform: Visualize.
Run Terraform plan command
The Terraform plan command is used to check whether the execution plan for a set of changes will do what you intended.
Note
Terraform plan does not make any changes to your real Azure resources. To actually make the changes contained in your plan, we use the Terraform apply command.
From the menu bar, select View > Command Palette > Azure Terraform: plan.
Run Terraform apply command
After being satisfied with the results of Terraform plan, you can run the apply command.
From the menu bar, select View > Command Palette > Azure Terraform: apply.
Enter
yes.
Verify your Terraform plan was executed
To see if your new Azure resource group was successfully created:
Open the Azure portal.
Select Resource groups in the left navigation pane.
Your new resource group should be listed in the NAME column.
Note
You may leave your Azure Portal window open for now; we will be using it in the next step.
Run Terraform destroy command
From the menu bar, select View > Command Palette > Azure Terraform: destroy.
Enter yes.
Verify your resource group was destroyed
To confirm that Terraform successfully destroyed your new resource group:
Select Refresh on the Azure portal Resource groups page.
Your resource group will no longer be listed.
Exercise 2: Terraform compute module
In this exercise, you learn how to load the Terraform compute module into the Visual Studio Code environment.
Clone the terraform-azurerm-compute module
Use this link to access the Terraform Azure Rm Compute module on GitHub.
Select Clone or download.
Note
In this example, our folder was named terraform-azurerm-compute.
Open the folder in Visual Studio Code
Launch Visual Studio Code.
From the menu bar, select File > Open Folder and navigate to and select the folder you created in the previous step.
Initialize Terraform
Before you can begin using the Terraform commands from within Visual Studio Code, you download the plug-ins for two Azure providers: random and azurerm.
In the Terminal pane of the Visual Studio Code IDE, enter
terraform init.Enter
az login, press <Enter, and follow the on-screen instructions.
Module test: lint
From the menu bar, select View > Command Palette > Azure Terraform: Execute Test.
From the list of test-type options, select lint.
When the confirmation appears, select OK, and follow the on-screen instructions.
Note
When you execute either the lint or end to end test, Azure uses a container service to provision a test machine to perform the actual test. For this reason, your test results may typically take several minutes to be returned.
After a few moments, you see a listing in the Terminal pane similar to this example:
Test the module
From the menu bar, select View > Command Palette > Azure Terraform: Execute Test.
From the list of test type options, select end to end.
When the confirmation appears, select OK, and follow the on-screen instructions.
Note
When you execute either the lint or end to end test, Azure uses a container service to provision a test machine to perform the actual test. For this reason, your test results may typically take several minutes to be returned.
After a few moments, you see a listing in the Terminal pane similar to this example:
Troubleshooting
For Terraform-specific support, use one of HashiCorp's community support channels to Terraform:
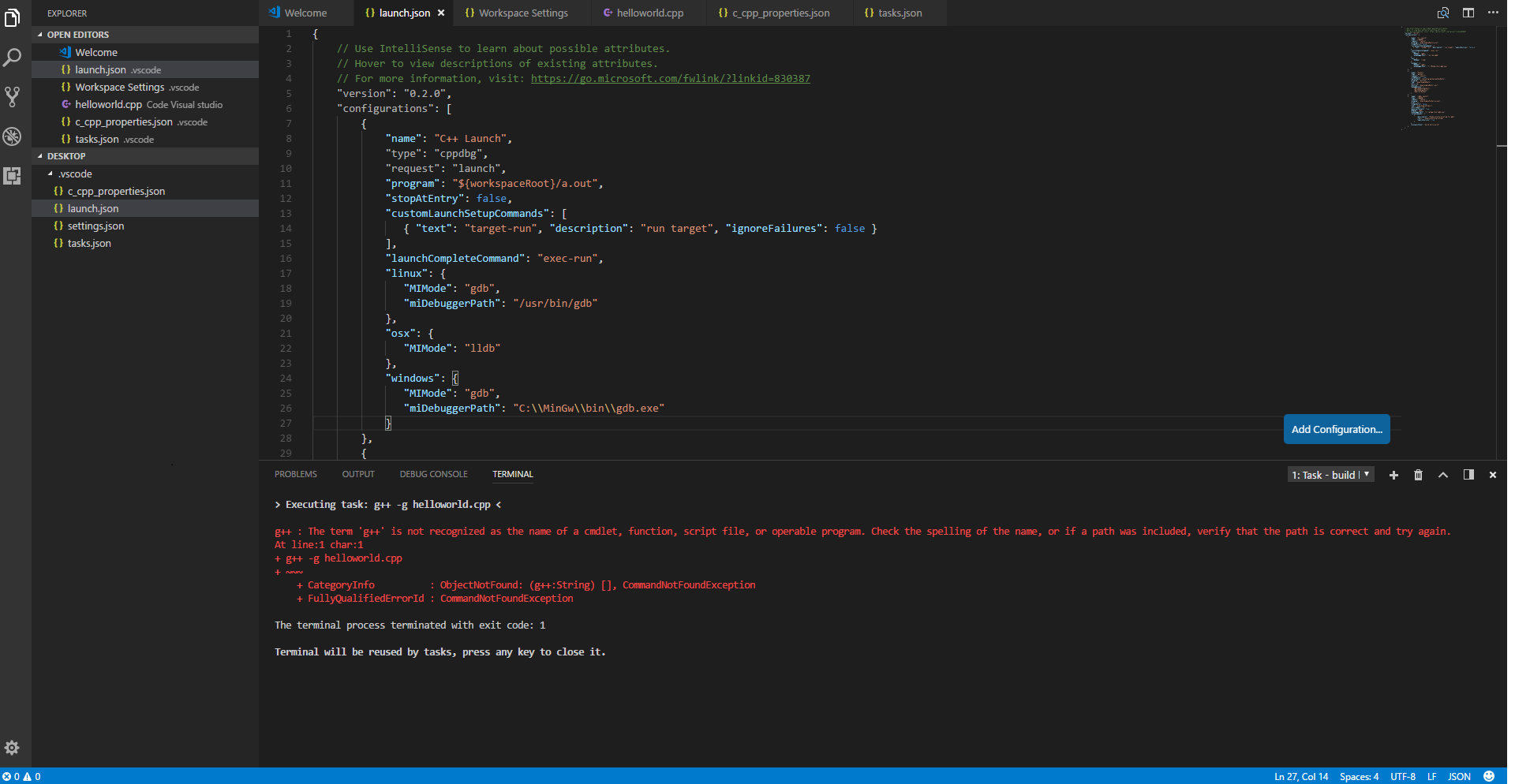
Vs Code G++ Not Recognized
- Questions, use-cases, and useful patterns: Terraform section of the HashiCorp community portal
- Provider-related questions: Terraform Providers section of the HashiCorp community portal
G++ Vscode
Next steps
